Lab 1: 2113 Essentials
Objectives
The goal of this module are to:
- Set up the accounts you will need to write and submit code
- Learn the basics of Git and the Linux command line
Deadline: Friday 8/31 at 11:59PM
1. Creating accounts
Create accounts following the instructions on this page.
After creating your accounts, complete this survey.
2. Git Web Interface
Setup your assignment repository here: https://classroom.github.com/a/Z-eOJ1iG
This will create a copy of the repository for your GitHub account.
- Click the link to view your version of the repository
- Be sure that it lists your github username in the repository name!
Lab 1.1: Follow the steps below to edit your first file on GitHub.
Edit the README.md file by clicking the small pencil icon on the right side of the screen. This will open a web-based text editor to modify the document.
- Fill in your name, email, github user name, and tag line
- Check off any tasks you have completed by changing them to:
[X]
The file you are editing is in Markdown format, which provides a simple way to add basic formatting (bold, headings, images, etc) to a text file. The current file has Bold text and unordered lists. Go learn more about markdown here. Use your new knowledge to:
- Edit the file so your tag line is in italics
- Add a named link to the course website
When you complete your edits, preview your changes to verify the formatting looks right. Then click the Commit changes button. You can leave the default commit message and be sure the “Commit directly to the master branch” option is selected.
GitHub will record all past revisions of your files. If you want to make more changes, just edit the file and click Commit again.
Important: The files in this GitHub web interface are what we will grade for your assignments. You will still be able to edit files and make commits to your repository after the deadline, however, only the version prior to the due date will be considered.
3. Linux and the Git Command Line Interface
Most of the time we will not be writing files directly in the Github web interface. Instead, you will clone a copy of the files to your computer, edit files and commit your changes locally, and finally push your modified files back to the GitHub site to share with others (like the instructor/TAs).
We will practice doing this using the CodeAnywhere IDE. This requires us to learn a little bit about Linux.
- Go to CodeAnywhere and click the GitHub cat icon to log in.
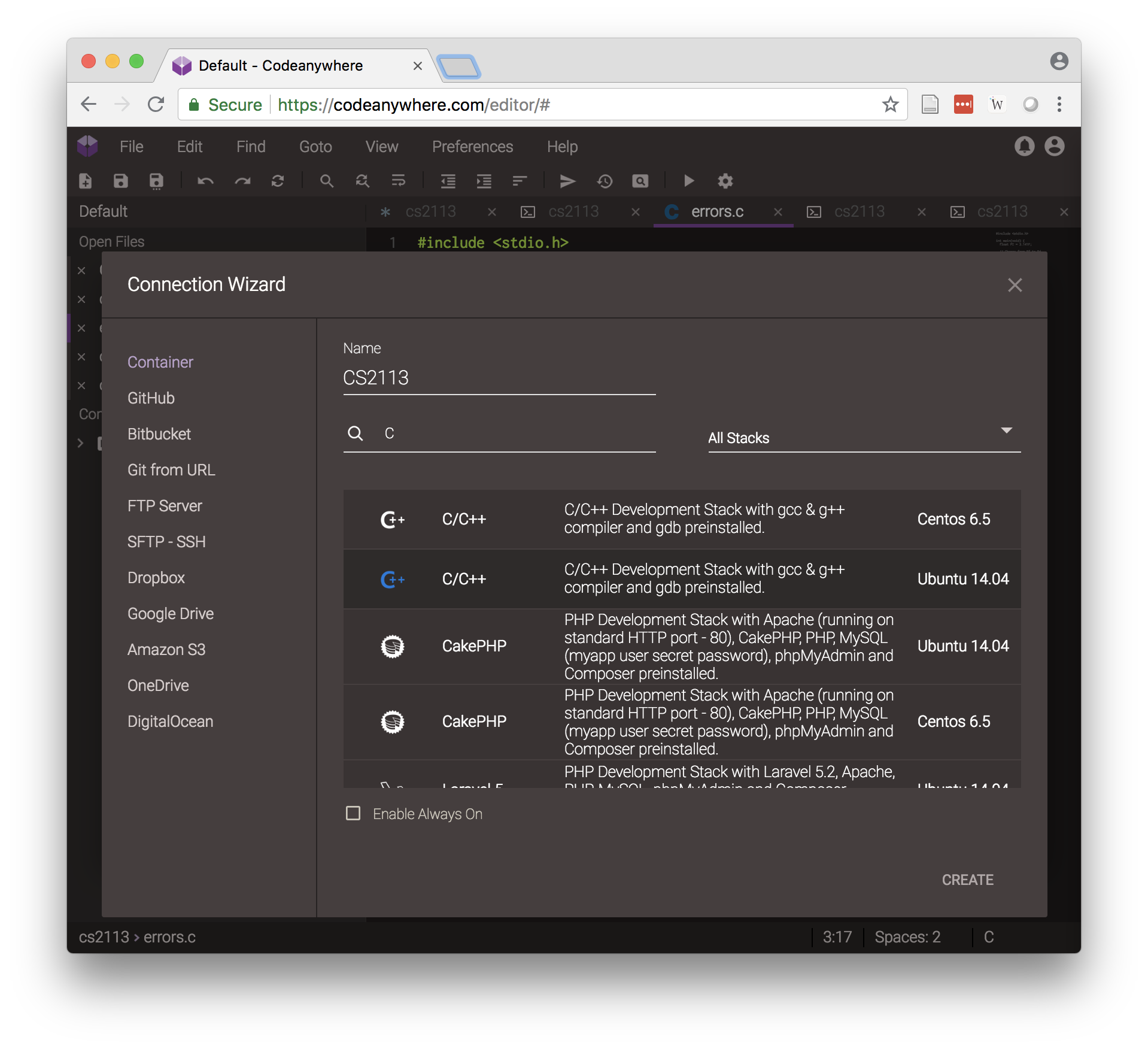
- Setup a new Connection. If the Connection Wizard doesn’t open automatically, select
File->New Connection->Container - You should see a screen like this:

- Use the name
CS2113and typecin the Search Stack box. Select theUbuntu 14.04version of the C/C++ container as shown above. - Click Create Container and wait for the container to be deployed.
- If you are not able to create the container, you may need to confirm your account by clicking the link in your email. If you didn’t get the email (I did not), then go to your Dashboard page and click the button for it to be re-sent.
- Once the container is ready, it will open a page showing some basic information about the computer that you are connected to.
Command Line Basics
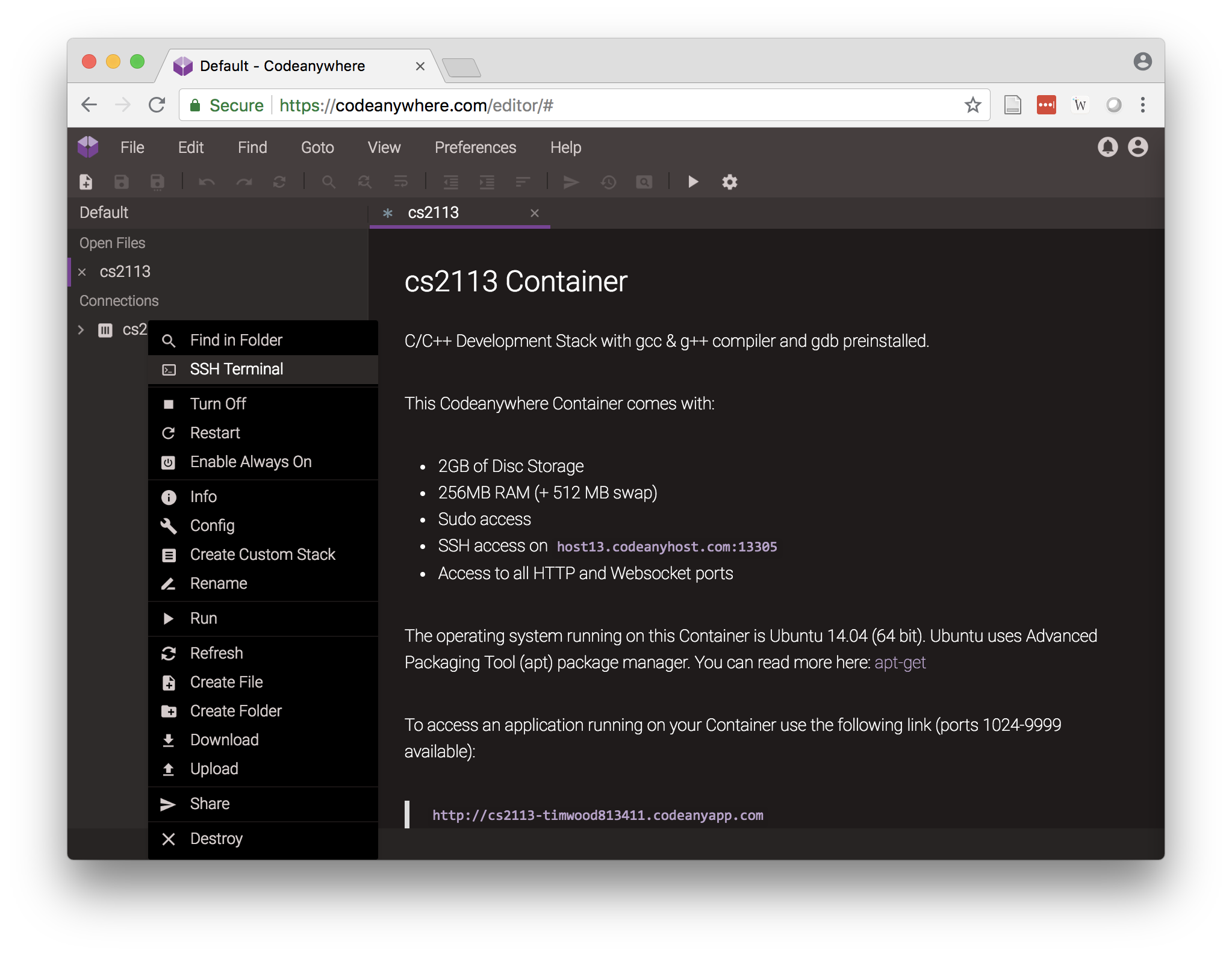
- Open a terminal by right clicking on “cs2113” under connections and selecting
SSH Terminalas shown in this screenshot
- This will open a terminal with a Command Line where you can issue commands to your own personal Linux server. It should start with something like:
Last login: Mon Jul 30 13:37:40 2018 from 52.161.27.127
cabox@box-codeanywhere:~/workspace$
This indicates when you last logged onto the server (Mon Jul 30 13:37:40 2018), from what IP address (52.161.27.127), your username (cabox), the host name of the server you are connected to (box-codeanywhere), and the folder that you are currently working inside of (~/workspace).
Lab 1.2: For the next part of the lab you should keep one web browser open to GitHub and one open to CodeAnywhere. Record your answers to each question in the
Essentials/README.mdfile in your GitHub repository using the web editor. Write your answers under the## Lab 1.2heading.
- You can print a message to the screen by running the command:
echo 'Hello World' - You can save the output of a command to a file by using the
>symbol - Run this command
echo 'Hello World' > tmpLab 1.2a: Did it print “Hello World” to your screen? What does this tell you about the
>symbol? - You can print the contents of a file to the screen using the
catcommand. Try runningcat tmpand verify that it prints out the words that you stored into it with the echo command.Lab 1.2b: What is the output of
cat tmpwhen you run the following commands:cabox@box-codeanywhere:~/workspace$ echo 'Hello World' > tmp cabox@box-codeanywhere:~/workspace$ echo 'Goodnight Moon' > tmp cabox@box-codeanywhere:~/workspace$ cat tmpWhat does this tell you about the
>symbol? - The
>symbol for output redirection works for any command.Lab 1.2c: What does
cat tmp > tmp2do?
The CodeAnywhere IDE is powerful because it gives you both a command line and an editor.
- To see the files you have created from the command line, right click on
cs2113under Connections and chooseRefresh. This area of the window is the File Hierarchy. - Click on one of the files to view it in the text editor.
- Modify the text in the file and Save your changes. Then go back to your terminal and use
catto display the file. Verify that the terminal displays your updated file. - Use the File menu to create a new file. Type something into it and save the file as
tmp3. Then use the terminal to display the contents of the file using thecatcommand. - The
lscommand can be used to list the names of files in the current directory.Lab 1.2d: What is the output of running
ls? - As you may have noticed, the files displayed in the File Hierarchy do not always match what
lsdisplays.Lab 1.2e: Do some tests to determine the consistency properties of the CodeAnywhere editor and command line. For example, do new files created in the command line immediately appear in the File Hierarchy? What if you right click in the File Hierarchy and choose Create File - does it appear when you do
ls? If you type text in the text editor, when are you able to see it withcat? If you overwrite a file on the command line withecho, when will the text editor display the update? Write a few sentences to explain the behavior that you see.
BEFORE CONTINUING: Commit all changes you have made to your README.md file on the GitHub web interface! The file should now contain your answers to Lab 1.2.
Command Line Git
Git is a distributed version control system. Learn more!
Simply put, this means that the files in a Git repository can be worked on by multiple people at the same time. This is great for companies with many developers working on a shared code base. However, it is useful even for one person – Git lets you coordinate and synchronize files across multiple computers. For example, if you use a laptop at home, a desktop at your parents’ house, and a different computer in the lab, Git can help you keep your files up to date on all of them.
Lab 1.3: Follow the instructions below to complete this exercise.
To be able to work with the files in a Git repository, you need to clone a copy of it. To do that, we need to know the unique URL for the repository.
- Browse to the root of your Lab 1 repository on the GitHub website. Click the green
Clone or Downloadbutton on the right side of the screen and copy the URL. You should get something like:https://github.com/cs2113f18/essentials-YOUR_ID.git - In your Code Anywhere Terminal, run the following command, filling in your URL:
cabox@box-codeanywhere:~/workspace$ git clone REPO_URL - Refresh the cs2113 connection and you should see a folder show up in the left part of the CodeAnywhere editor. Expand the folder and click on your
README.mdfile to verify that it has your answers to Lab 1.2. If not, make sure you committed them in the web view, and that you are using the correct URL with the clone command. - Your git repo files are in a different folder. To change directory to another folder in a Linux command line use the
cd FOLDERcommand. Usecd essentials-YOUR_IDto move into your folder, then run thelscommand to list its files.- You might notice that the File Hierarchy shows a folder named
.git, butlsdoes not. This is because by defaultlswill hide folders or files that start with a period (often these are system or configuration files). You can usels -ato see all files, or evenls -a -lto see all files and extra statistics about them. Note that command line argument ordering forlsdoesn’t matter, so all of these are identical:ls -a -l=ls -al=ls -la=ls -l -a
- You might notice that the File Hierarchy shows a folder named
- Use the
catcommand to display the contents of yourREADME.mdfile. Verify that it matches the one on the GitHub website. - Now open your
README.mdfile by clicking on it in the File Hierarchy.- Add a heading for
## Lab 1.3using the CodeAnywhere editor. WriteThis was written on CodeAnywhereunder the heading and then Save the file. - In the command line run this command:
git status(be sure you are inside your repo folder) - You should see output like:
- Add a heading for
cabox@box-codeanywhere:~/workspace/essentials-twood02$ git status
On branch master
Your branch is up-to-date with 'origin/master'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: README.md
no changes added to commit (use "git add" and/or "git commit -a")
- This tells us a lot of information, including the fact that we have modified
README.md. It also tells us what command we need to run to add the file to be committed. - Start typing the command:
git add REbut don’t finish typing the file name.- A very hand feature in most terminals is Tab completion. Press the
<tab>key and the rest of the file name (README.md) should appear automatically. This is a good way to save time and avoid file name typos! This is my fave linux command! - The full command should be
git add README.mdpress enter to apply it.
- A very hand feature in most terminals is Tab completion. Press the
- Adding is the first step, but your repository is not updated yet. To preserve our changes we need to run:
git commit -m "add Ex 3 header". Run this command now. - We have now committed our files to the repository stored on the CodeAnywhere computer. Use your web browser to reload the GitHub version of the file – does it contain your updates?
- In order to make GitHub be aware of your change, we need to push the update to the Github server. Run the command:
git push origin master- You will need to enter your GitHub username and password. Note: your password will not show up as you type. Just type it in and hit enter.
- This tells git to push (upload) your files to the remote server named “origin” to the “master” branch. We’ll learn more about branches and remote servers later.
- Refresh your view on the GitHub website - does it show your updated file? It should!
Remember: If you work on files in CodeAnywhere, they will not be uploaded back to your GitHub repository until you:
git add FILE1 FILE2 ... FILENgit commit -m "A USEFUL MESSAGE"git push origin master- You should always check the GitHub website to verify that it has the latest files – this is what we will grade for your assignments!
Only continue if you have successfully pushed your code to GitHub. Otherwise, get help!
Version Control
The benefit of git is that it tracks all versions of your code, allowing you to rollback or recover lost code.
Lab 1.4: Follow the instructions below to complete this exercise.
- Suppose our goal is to add another line of text to our
README.mdfile. Run this command in your terminal, ensuring that you are in the same directory as that file.echo '## 1.4 Version Control' > README.md - Now look at the contents of the file using
cator in the CodeAnywhere Editor (be sure to Refresh the file to get the latest version). Oh no! We accidentally overwrote all of our hard work instead of appending just one line! - Don’t panic! Git can rescue us. Run
git statusto see if it has a suggestion.- You should get a message indicating that the file has been modified and how to either
addyour changes in order to commit them, or how tocheckoutan old version to revert back. Run the command that it suggests to revert back to your last committed version.
- You should get a message indicating that the file has been modified and how to either
- Let’s try adding a line to our file again, but this time we will use
>>which means to append to an existing file, rather than overwrite it.echo '## 1.4 Version Control' >> README.md - Verify that the file has the correct contents using
cator by refreshing the file editor. - Now let’s add some markdown text that indicates we want to add a section of formatted text. Type this carefully!
echo '```' >> README.md- This will write three back tick characters (`) into your file, which is the Markdown syntax for a block of text that you don’t want to be processed (i.e., some source code that you want to appear exactly as you type it). It is important that you surround the back ticks in single quotes (
'not"") because otherwise the terminal will interpret them as a special command!
- This will write three back tick characters (`) into your file, which is the Markdown syntax for a block of text that you don’t want to be processed (i.e., some source code that you want to appear exactly as you type it). It is important that you surround the back ticks in single quotes (
- Now run:
git log >> README.md- This will print git’s historical log into your file. Remember to use
>>! - Note that if you just run
git logwithout writing the results to a file it will let you scroll through your history with the arrow keys. To exit and get back to your terminal, hitq.
- This will print git’s historical log into your file. Remember to use
- Finally we need to indicate the end of our code block, so we need to print three back ticks again. Rather than typing the command in again, just hit the up arrow a few times to scroll through the commands you have run recently. Another handy shortcut!
- View your file in the Editor and verify that it shows a series of log messages similar to:
commit c03985c0cd641b9893faf495fe07b626e0242b2b Author: timwood <timwood@gwu.edu> Date: Mon Jul 30 16:45:31 2018 -0400 add Ex 3 header - Congratulations! You have now completed the lab. Repeat the commands you did earlier to add, commit, and push your
README.mdfile. Verify that the version on the GitHub website has all of the correct content and you are done!
What did we learn?
- How to work with Markdown files in the GitHub web interface.
- How to navigate through folders in a terminal and read/write files.
- How to redirect output from a command into a new file, or to append to a file.
- How to clone a copy of a git repository, modify files, and push our commits back to the GitHub web site.
- Professor Wood’s favorite key on the keyboard when working with the terminal.
Linux Troubleshooting and Tips
There are many great resources online to help you learn the Linux command line. You will find that is a very powerful tool, and many programmers prefer it to interacting with folders on your desktop. There are similar terminal programs on OS X and Windows - try one out!
Here is one (of many) great tutorials on using the Linux Command line.
Here are some tips if you get stuck:
- Press
ctrl-cto cancel/exit out of many command line utilities - Press the
tabkey to auto-complete file or folder names - Use
git statusto get helpful advice about what commands you need to run next - Be sure you are inside the right directory when you run your git commands. If you get the error
fatal: Not a git repositorythen you are in the wrong place. - Change between directories with the
cd FOLDERcommand - If you just type
cdand hit enter it will take you directly to the root of your user’s home directory. That is helpful, but a bit tricky on CodeAnywhere, because you then need to change to theworkspace/folder to access the files displayed in the file hierarchy.
CodeAnywhere Troubleshooting and Tips
CodeAnywhere is a free service, so at times it can be flaky. If you have trouble, try one of the following:
- container is Archived: Right click container and Turn on. After a few hours of idleness, your container will automatically shutdown
- Unresponsive command line: Open a new SSH Terminal
- Can’t open new terminal: Right click on container and choose Restart
- Error Timed out while waiting for hand shake: Reload the entire browser window